WSL上でVitePressのホットリロードが利かないからいろいろ試してみました。
結論
WSL2でNode.jsを扱うときは、シンボリックリンクが絡むと非常によろしくない(具体的にはホットリロードが息しない)ので、
- pnpm禁止
- Linuxファイルシステム内で開発
はじめに
前回、VitePressでブログを構築していた訳なんですが、まあ上記の問題に悩まされました。
毎回rかけるのめんどいし、しかもdata.tsに変更入れたいときは再起動かけなきゃいけないしで大変
この問題、実はNodeCGでも発生しており、「DashboardのHTMLだけ変更がかからねぇ」みたいな状況になってました。
というわけで直してみることにしました。
しかしネット上の情報じゃ一向に治らない
こういうのはもちろん試したよ
とりあえずWSLのファイルシステムに退避
よくあるのが、/mnt/cとかに作業ディレクトリがあるタイプ。というわけで、~/testというディレクトリを作成し、VitePressを再構築してみることに
治りませんでした
具体的にはVitePressを立ち上げたまま、index.mdに適当な編集を加えて保存、とやってたのですが、VitePress側は気づくことがありません。
watchOptions: { poll: true }
まあ望み薄だったけどやってみた。治らんかった。
VitePressの問題かどうかを確認する
まあ親玉であるVueの仕業ではないよということだけ確認はしたい…
ということでNuxtJSの環境をセットアップしていきます。
Microsoft公式のドキュメントがあるので、やり方が間違ってるとか、そもそもWSL2が対応してないとかは発生しないはず。
また、pnpmじゃなくてnpmでインストールしていきます。
npm create nuxt-app my-nuxt-appで、あとは、ドキュメントに従ってセットアップ
そして今回はホットリロードの検証なので
npm run devでスタート
お?

通ったぞ!!

ということはVitePressの問題である説が濃厚…
pnpm?
そうだ、VitePressをNPMでまだ動かしてなかった。
一応こう思ったのにも原因がありまして
pnpmも、/mnt/cで作業するときも、シンボリックリンクが絡んでくるんですよね
というわけで
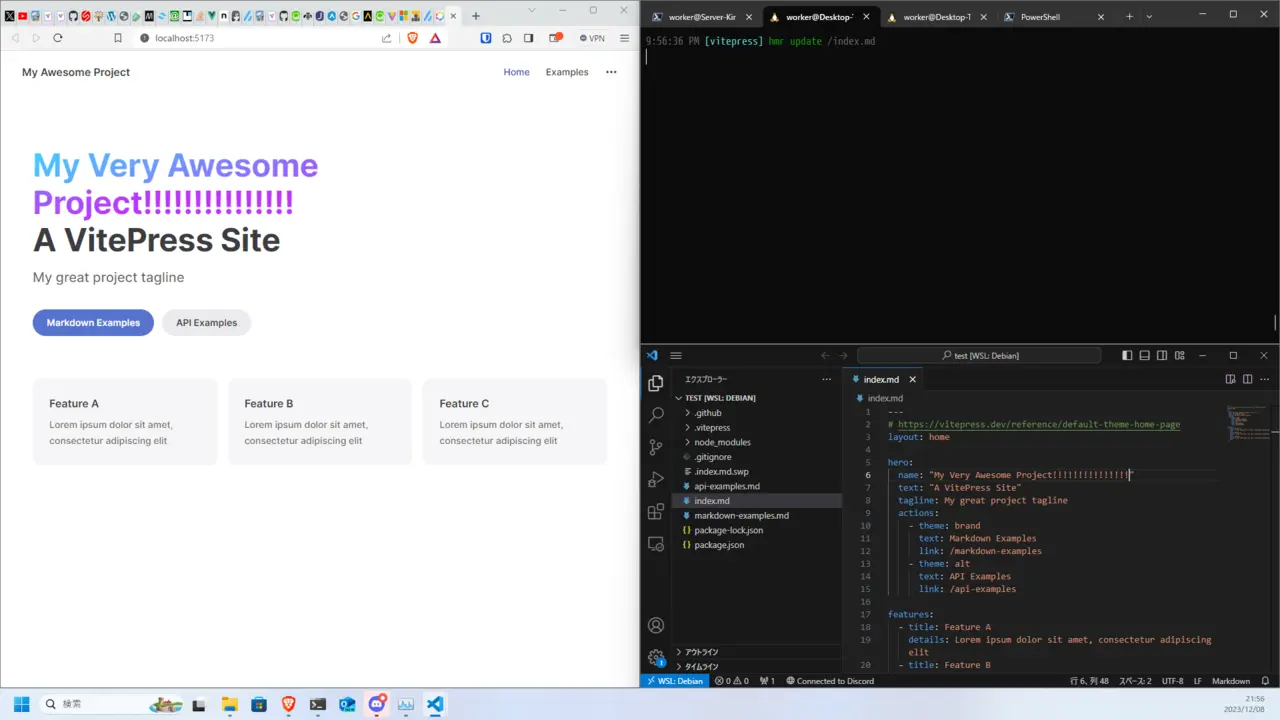
npm install -D vitepressで動かしてみることに

お?

ホットリロードができてる~~~!!!!
ここまでで分かったこと
- WSL2でNode.js開発するときにシンボリックリンクは禁忌
- パッケージをシンボリックリンクで読み込むpnpmではなく、ローカルにすべてダウンロードするnpmを使おう
- Linuxのファイルシステムで開発すること
まだNuxtJSでpnpm使ってなかったり、Linuxネイティブでも発生するか見てなかったりしますが、とりあえずこんな感じ
また機会があったら調べますね~