Caddyでリバースプロキシするためだけに描かれたくそでか依存のcompose.ymlからおさらばしました。柏寧有葉です。
はじめに
私はブログやリダイレクトこそGithub PagesやCloudflare Workersを頼っていますが、基本的にwebサービスは自宅のサーバーで動かしています。
例えば配信枠を提供するNodeCGですね。
これまではwebサービスをそれぞれdockerで動かし、CaddyコンテナでリバースプロキシしたものをまとめてCloudflareにプロキシしてもらうといった形で運用していたのですが、この度Cloudflare Tunnelを用いた方法に変更しました。
Cloudflare Tunnelとは
Cloudflare Tunnelは、ざっくりいうとオリジンWebサーバーとCloudflareデータセンターをアウトバウンドで繋ぐことで、従来必要な443ポートや80ポートの開放をせずともWebサービスを公開することができるものです。
メインの機能は安全なWebコンテンツの提供にあります。
エンドユーザーが接続する際はCloudflareのDCあてに接続が行われるため、オリジンまでさかのぼれません。また、オリジンのwebポートがふさがれているので、万が一IPが漏洩しても直接的な攻撃を回避することができます。
このTunnelとCloudflareのいろいろな機能を組み合わせることで、Caddy抜きでも安全なHTTPSのWebサイトをオンプレに構築できます。
Tunnelの構築
今回はdir-browserをTunnelに通すという体でお話していきます。
あらかじめCloudflareで管理しているドメインを用意してください。
Cloudflare側の設定
まずはみんな大好きCloudflareのダッシュボードに入ります。
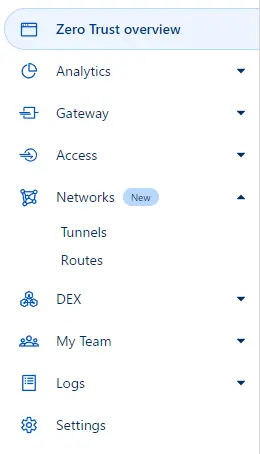
したらば左側に見えている「Zero Trust」という項目をクリック。
初めて入るときはプロジェクトネームの入力を促されるので適当に入れましょう。さらに料金も聞かれますが、FreeプランでOKです。
Zero Trustのダッシュボードにはいれたと思うので、「Networks」>「Tunnels」でCloudflare Tunnelの設定画面に入ります。

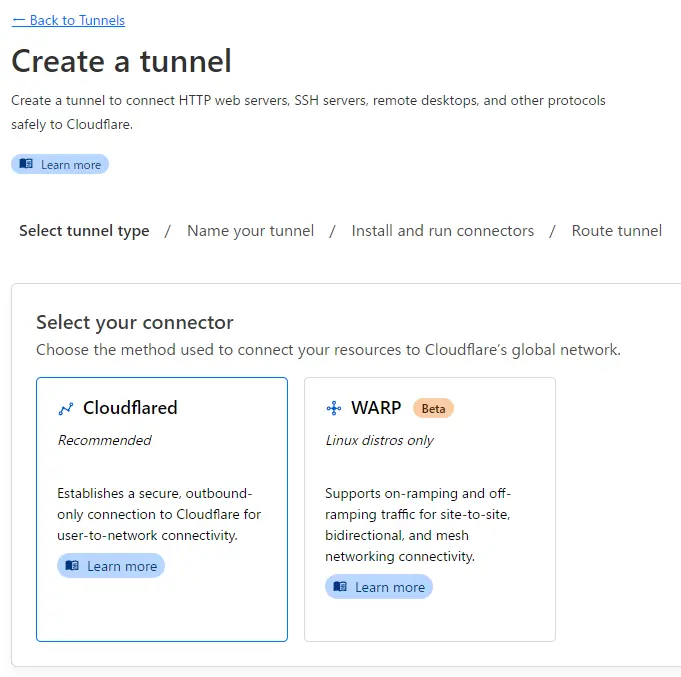
+Create a tunnelをおしてトンネルの作成画面に。
Select your Connectorと聞かれますが、Cloudflaredを選択してください。

Name your Tunnelでは、自分がわかりやすい名前を付けておきましょう。今回は動かすサービスの名前にしておきました。
Install and Run Connectorsでは、環境別にトンネルの構築方法が記載されています。適当なコマンドをコピーし、含まれているトークンを控えておきましょう。
Route Tunnelで、いよいよトンネリングする要素を追加します
Subdomain、Domainにこのサービスを見せたいドメインを指定(DomainはCloudflareで管理しているドメインから選択します)。
Serviceには、HTTPプロトコルを指定し、URLには建てる予定のサービスコンテナ名(今回はdir-browser)とポート(dir-browserはデフォルトで80ポート)を指定します
docker composeを構築
というわけで次はcompose.ymlを書いていきます。
といっても、起動したいコンテナの情報を載せたら、後ろにcloudflaredコンテナを乗っけるだけ。
version: '3'
services:
#動かしたいコンテナの設定を書く部分
dir-browser:
image: adrianschubek/dir-browser:latest
restart: always
volumes:
- /my/local/folder:/var/www/html/public:ro
- redissave:/var/lib/redis/
environment:
- THEME=cosmo
#Tunnelの設定を書く部分。ほかのcomposeでもこれコピペでOK
tunnel:
image: cloudflare/cloudflared:latest
command: tunnel run
restart: always
environment:
- TUNNEL_TOKEN=[発行したトークン]このcomposeを
docker compose up -dで起動すれば、構築は完了です。
検索避けもCloudflareで
間にリバースプロキシを挟まなくなったので、検索避け用のrobots.txtを挟めなくなってしまいましたが、そこはレスポンスヘッダーにX-Robots-Tag: noindexを追加することで対処します。
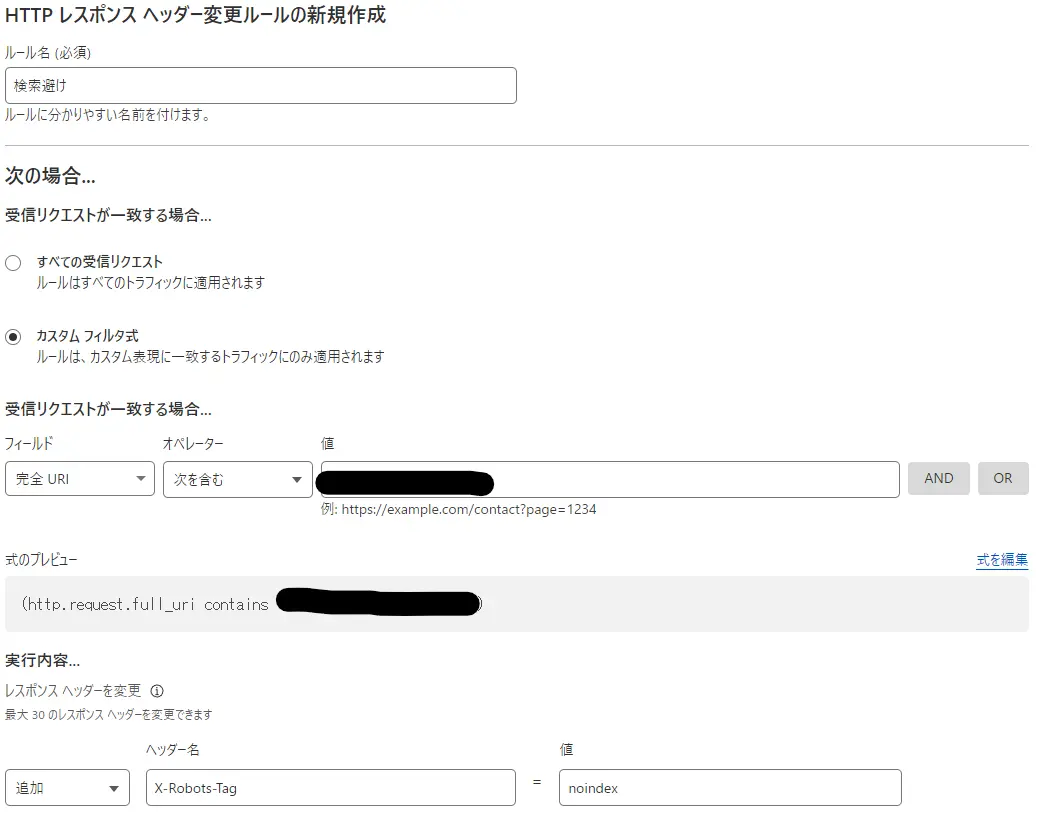
Cloudflareで管理しているドメインダッシュボードから「ルール」>「変換ルール」に飛びます(Zero Trustのダッシュボードじゃないので注意!)。
その後「レスポンス ヘッダーを変更」タブでルールを作成、検索避けをかけたいルールを設定して、レスポンスヘッダーにX-Robots-Tag: noindexを追加。

cURLで調べてみるとちゃんと追加されています。
> curl -i [Tunnelを設定したURL]
HTTP/1.1 302 Found
# 中略
X-Robots-Tag: noindexおわりに
というわけで、Cloudflare TunnelをDockerコンテナに生やしたお話でした!
webサービスごとにtunnelを構築したことで、大量の設定を書いたcaddyfileや依存で伽藍占めにされたcompose.ymlを保守する必要がなくなり、メンテナンスがかなり楽になりました。
一部サービスだけ落としてメンテナンスするということもやりやすくなりましたね。
CloudflareでDNS管理してる方は是非お試しあれ。
謝辞
今回は以下のページを参考に構築いたしました
- MisskeyをDocker Compose+Cloudflare Tunnelでサクッと建てるhttps://zenn.dev/hrko/scraps/29df6c7ac02f03